Jun 24, 2020
Website redesign & build
 Sketch layout of case study pages
Sketch layout of case study pages
Throughout my experience as a designer/product manager, I’ve learned enough front-end skills to confidently string together a website.
Embarrassingly though, I’ve never actually built much more than a landing page or some basic HTML & CSS files for UI work and prototypes.
I’ve followed along in all sorts of courses, building things in JavaScript, Ruby on Rails, Python, SQL and React.
I’ve even frankensteined some Liquid and Sass for a few different Shopify stores.
Never though, have I taken something that was entirely my own from: idea ⇒ design ⇒ code ⇒ live on the web. Note the emphasis of ‘code’.
Aside from repos of companies I’ve worked for, my github is almost entirely online course projects I never revisited or cared to delete.
It’s a stale array of repositories that were nothing more than what their names suggest:
-
cole-one-month-rails
-
my_first_rails_app
-
photoshop-script-tutorial
-
git-test
…
If I’m honest, until now, I didn’t really have the confidence, patience, or inspiration to muscle through on a project and code it from the ground up.
Even for my current site at colederochie.com, I never really needed to as I had “no-code” options like Wordpress, Unbounce (my old gig), and the “free” Adobe Portfolio which is just an extension of your Behance profile. *free with an Adobe CC subscription ;)
Lately though, I’ve been feeling the urge to revisit my website as my portfolio is welllll out of date and it isn’t accurately reflecting the work I’ve done these last few years.
You see, I moved into Product Management a few years ago and the portfolio format never really felt like the right medium to showcase ALL of the work I’ve been doing.
That’s not to say I’ve stopped designing; I’ve worked on a number of projects as a designer since becoming a PM.
Finding a way to tell that story without confusing what it is that I do and what service I can offer has been, well… Hard.
One one hand, I want to showcase my work as a designer: mockups, UI, userflows, process, etc. And on the other I want to share case studies, learnings, insights and data I come across as a PM.
Ultimately, when visitors land on my website, I want them to be able to quickly understand who I am and what I do so they can more easily decide whether or not I’m someone they’d like to work with.
Enter: blogging
I’ve always enjoyed writing, but as a PM, it tends to be a lot of the job. Like most things you do professionally, it takes extra effort to want to come home and do more of it.
But there’s a ton of benefits…
As @jasonfried says, “clear writing is a sign of clear thinking”.
By taking the time to reflect and write about the work I’m doing more regularly, I’ll be able to better formalize my own thinking.
It also provides for PM work, what portfolios do for design.
I decided this would be the perfect project for me to code myself and would provide a wealth of learning opportunities in terms of end-to-end product development.
I’ll not only be coding, but I’ll also be sharpening my skills and understanding in both Design and Product Management.
For a while I’ve been keeping an ongoing list of portfolios I find inspiring and frequently inspect them to see what they’re built with: Wordpress, Semplice, Webflow, Squarespace, custom, etc.
After reaching out to some people with custom builds, I found that Jekyll seemed to be a main player.
It supports markdown for posts and uses Shopify’s Liquid language which I’m already mildly familiar with.
There have been a few times in my Shopify experience where I wish I had a better handle on how Liquid worked and using Jekyll would provide ground-up experience for just that.
Additionally, there is a ton of support and resources available to help get started.
In fact, just by following the Jekyll Step-by-step tutorial, I’d be 90% to where I want to be.
https://jekyllrb.com/docs/step-by-step/01-setup/
With some CSS and a bit of vanilla JS, I feel pretty confident I can go the full distance.
If I get stuck, just google, stack-overflow, or read other people’s blogs built in Jekyll 😃
Learning Goals
In addition to Liquid, I set out some other areas I’d like to gain more familiarity and experience with:
-
Git / Github workflow
-
Jekyll / Liquid
-
Sass
-
Flexbox
-
JavaScript
-
Netlify
For me, learning to code has been an on again, off again situation.
At different places in my career, I’ve journeyed into code to either skill-up or to better forecast where I’d get a “no” when proposing a particular design or user story.
This is really just another one of those.
I’ve dipped my toes in, but this time I’m hoping to get knee deep.
And so, if you’re still here, I’m currently rebuilding my website in Jekyll during nights and weekends.
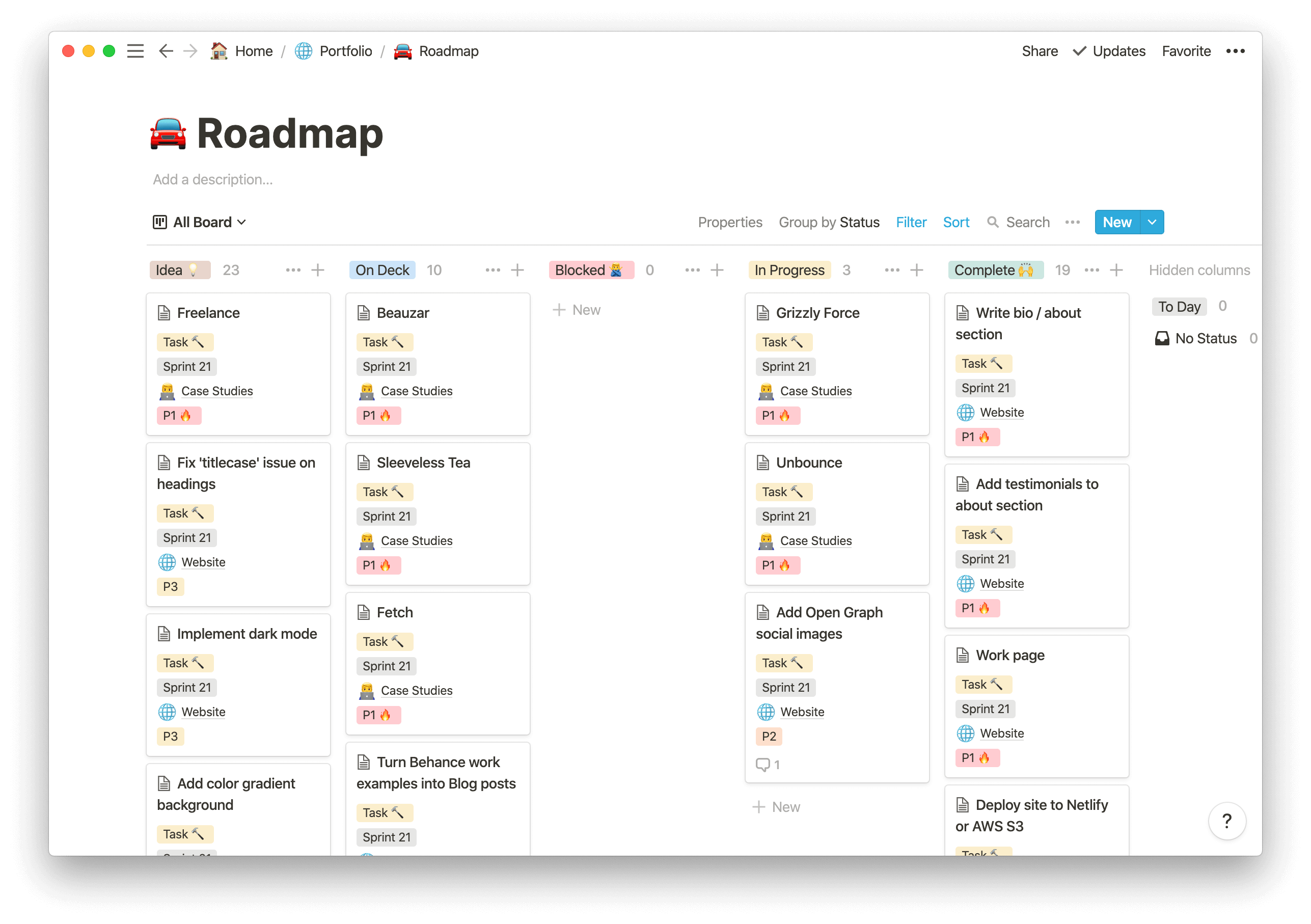
I’ve setup a repo on Github and have a board in Notion to track my progress.
 My board in notion to track progress
My board in notion to track progress
This may sound trivial to some but as a non-developer, this is kind of a big deal for me.
I’m few weeks in and so far am having a ton of fun.
I’ve always found “building in public” to be super helpful for me as a spectator, so that’s what I’m going to try to do. I’ll share my progress as things develop.
Wish me luck!